Bootstrap 4 – Responsive Web Design eBook : Moreto, Silvio, Lambert, Matt, Jakobus, Benjamin, Marah, Jason: Kindle Store - Amazon.com

Bootstrap: Responsive Web Development: Spurlock, Jake, Winer, Dave: 9781449343910: Amazon.com: Books
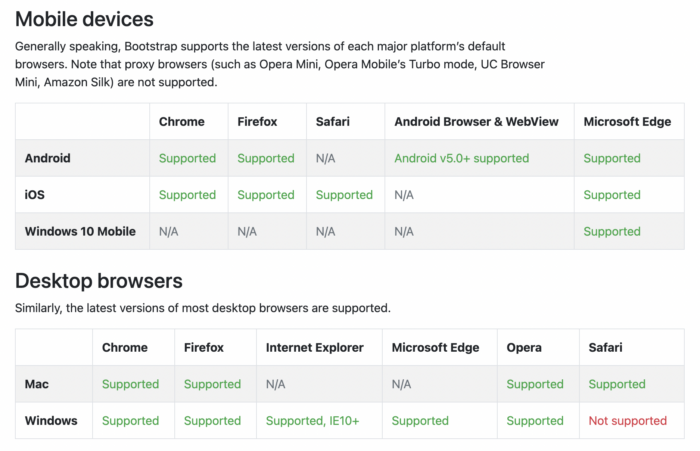
GitHub - mdbootstrap/react-screen-sizes: Responsive React Screen Sizes built with Bootstrap 5. Check default pixel widths for different screen sizes supported by Bootstrap 5 responsiveness features.

Bootstrap: Responsive Web Development: Spurlock, Jake, Winer, Dave: 9781449343910: Amazon.com: Books

Bootstrap: Responsive Web Development: Spurlock, Jake, Winer, Dave: 9781449343910: Amazon.com: Books

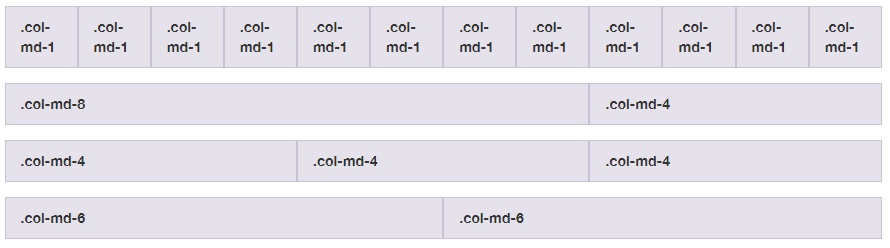
Learn the Bootstrap 4 Grid System in 10 Minutes | by Elena-Cristina Conacel | We've moved to freeCodeCamp.org/news | Medium

.gif)